

fig-1:作例「CIRCULATOR」(クリックで拡大)



fig-2:「CIRCULATOR」の編集画面。ジェットタービンからヒントを得たサーキュレーターです。モデリングはRhinoceros、Maxwellの設定もRhino上で行いました。床に3機並べてドームで覆います。そのドームにスリットを入れ、そのスリットから光が入るように太陽光を調節します(クリックで拡大)



fig-3:作例「HEATSINK」(クリックで拡大)



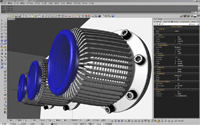
fig-4:「HEATSINK」の編集画面。モーターサイクルのヒートシンクがヒントになっています。これもレンダリングまでRhinoで完結した例です。モデルをボックスの中に配置します。モデルの後ろ側に窓となる穴を開け逆光気味に光を導きます。ボックス内で光が拡散してる感じを狙いました(クリックで拡大)



fig-5:作例「CLEAT」(クリックで拡大)



fig-6:「CLEAT」の編集画面。クルーザーなどに付いているロープを巻き付けるクリートです。レンダリングの設定はMaxwell Studioで行いました。被写界深度を大きく設定していますが、これらの設定がRhino Pluginで行うより効率が良いためです。シーンは屋外を想定しています。カメラの手前にボードを立てただけの設定です。モデル先端の白いハレ具合はMultilight機能を使用しているので、レンダリング後の調整で自由自在です(クリックで拡大)

|
 |
レンダリングアプリケーションは、いかにフォトリアル(写実的)な表現ができるかで評価されます。
しかし「フォトリアル=現実っぽい」「本物=美しい」とは限りません。実際、広告やカタログで目にするイメージは撮りっぱなしはあり得ません。CGレンダリングとはいかにして本物っぽく、かつ本物よりも少し魅力的に見せるイメージを描くことだと思います。
Maxwell Renderは光学シミュレーターです。使用にあたっては今までのレンダラーを使う場合と考え方を変えないといけないでしょう。何故ならレンダリングのクオリティを決めるパラメーターが存在しない(!?)のですから。
しかも使い方が難しいわけではなく、むしろとてもイージーです。現実界のスケールで光源、マテリアルをセットするだけでフォトリアルなイメージを作れるのです。またMultilight機能によりライトのON、OFFや強弱、露出等をレンダリング途中やレンダリング後でさえ変更可能なのです。これは大変強力な機能です。テストレンダリングを繰り返すワークフローが過去のものになるかもしれません。
しかし、実際の写真撮影を考えてみてください。シャッターを切れば誰でも写真は撮れます。リアルです…写真ですから当たり前です。ですがプロカメラマンとそうでない人の写真はやっぱり違いますよね? Maxwell Renderもこれと同じでしょう。そう、カメラですね、これは。フォトリアルは当たり前。いかに魅力的なイメージを撮るかが問われるレンダラーだと思います。
そしてシミュレーターですから、被写体であるモデルデータのクオリティの差がレンダリング結果にしっかり出てくることも忘れずに。

|

