

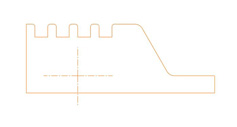
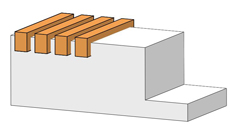
1.最初にすべての輪郭をスケッチだけで作成してみる(クリックで拡大)
 |
 |


2.この方法では凹凸形状とフィレットの拘束/編集に手間がかかりそうである(クリックで拡大)
 |
 |


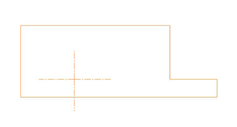
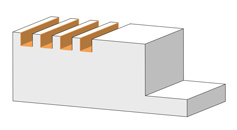
3.次にフィーチャーを使ったアプローチで行っていく。凹凸、テーパー、フィレットのないシンプル形状を作成する(クリックで拡大)
 |


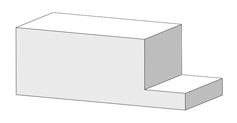
4.押し出しで基本形状を作成する(クリックで拡大)
 |
|


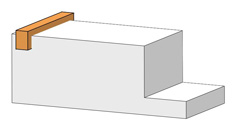
5.凹凸形状を作成するため新規スケッチで作成する(クリックで拡大)
 |
|


6-1.この場合凹部が一定間隔なのでコピーする(クリックで拡大)
 |


6-2.(クリックで拡大)
 |
|


7.基本形状から「差」でブーリアンを行う(クリックで拡大)。
 |
|


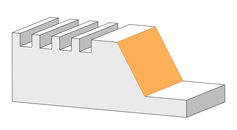
8.根元基準でテーパーを作成する(クリックで拡大)
 |


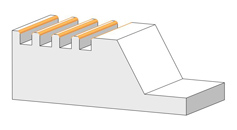
9-1.凹凸部とテーパー部にフィレットを作成する(クリックで拡大)
 |
|


9-2.(クリックで拡大)
 |
|


10.スケッチをシンプルにすることで、素早い形状定義と編集が可能となる。またフィーチャーを削除していけばシンプル形状に戻るので、バリエーションモデルも容易にできる(クリックで拡大)
 |
|
|
|
|
|
|
|

