

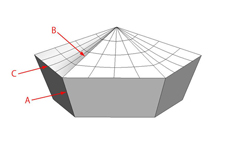
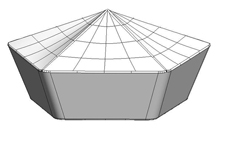
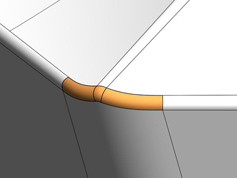
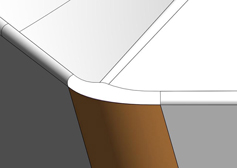
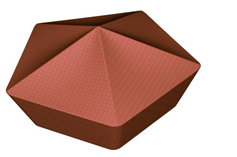
1-1まずフィレットコマンドだけで、画像の順序で作成していく
 |
 |


1-2.
 |
 |


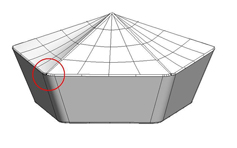
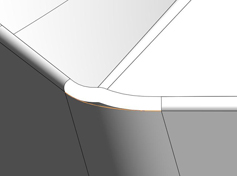
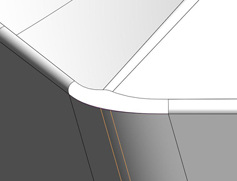
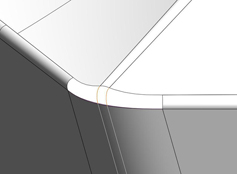
2-1合流部分を見ると面の流れ方がきれいではない
 |


2-2.
 |
|


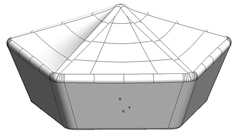
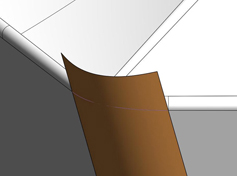
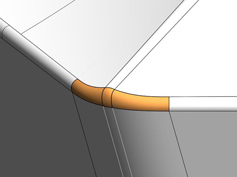
3-1.次にB、Cの値を変更してフィレットを作成してみる。大きくぼかしたのでスムースに見えるようになった
 |
|


3-2.
 |


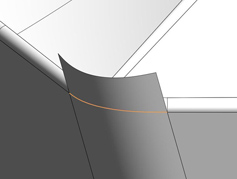
4.次に2の半径値で歪んだ部分を修正していくので、合流部分の面を削除する
 |
|


5.下側の歪んだ境界(Aの面)を修正するためブレンド曲線を作成する
 |
|


6-1.その境界側の曲面(Aの面)をアントリムしてからブレンド曲線を投影する
 |


6-2.
 |
|


7.投影線を境界として曲面をトリムする
 |
|


8.削除した面と同じ3枚で構成していくので、トリム面上にアイソパラメトリック曲線を作成する
 |


9.できた曲線と上側の境界線をサポートにしてブレンド曲線を作成する
 |
|


10-1.ロフト曲面を作成していく
 |
|


10-2. |


11.コマンドだけで形状コントロールできない場合は、ある程度検討した段階で曲面を作成していくことも視野に入れたほうが、イメージしている形状に早く近づける
 |
|

