|
●スピーカーホール付きスマートフォンスタンドを作る
前回は、TinkerCADの基本シェイプを付け足(加算)していくことでスマートフォンスタンドを作ってみたが、今回は、1つの基本シェイプから別の基本シェイプを削ること(減算)によって、同じスマートフォンスタンドでもフォルムの異なるものを造形してみることにする。
併せてスピーカーホールを設けることで、下向きのスピーカーの音を前面に導き、音楽などの再生音を聞き取りやすくする機能も盛り込んでみた。
引き続き、手順を追いながらポイントを説明する記事となり、少し細かい調整やコツの紹介で図版数が70を超えてしまったが、飲み込めてしまえば10分もかからないモデリングなので、しばしお付き合い願いたい。
●まずTinkerCADの「新規デザインを作成」からボックスを選ぶ


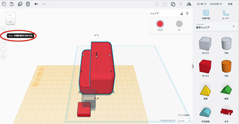
▲まず、ログイン後の作品一覧ページで「新規デザインを作成」をクリックし、空の作業平面を表示する(必要に応じて、名称変更をしておく)。(クリックで拡大)

|
 |


▲基本シェイプからボックスを作業平面の中央付近にドラッグ&ドロップする。(クリックで拡大)

|
 |


▲ボックスの四隅や辺の中央にあるハンドル(小さな四角)をドラッグ、または前回説明した方法で数値を入力して、幅100ミリ、奥行き60ミリの直方体に変形する。(クリックで拡大)


|


▲同様に、高さを50ミリに変更しておく(ハンドルをドラッグする場合は、上面の中央にある)。(クリックで拡大)

|
 |


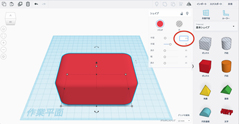
▲直方体に少し表情を付けるために、角を丸めてみる。これは、シェイプのプロパティ(属性)が表示されているパネルで、赤丸によって囲んだ「半径」の数値を2.5(または、それに近い好きな値)に変更することで行える。(クリックで拡大)

|
 |


▲直方体から削るシェイプの底面の高さに作業平面を設定するために、別のボックスをドラッグして角丸直方体の横に並べる。このとき、作業平面上の方眼目盛りを目安にして、ドラッグしたボックスと角丸直方体の前端が揃うようにする。(クリックで拡大)


|


▲ドラッグした立方体の高さを25ミリに変更しておく。(クリックで拡大)

|
 |


▲その上面に作業平面をドラッグして、続く作業を25ミリの高さを基準に行えるようにする。(クリックで拡大)

|
 |


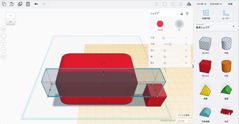
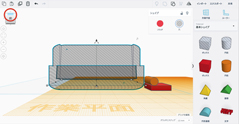
▲基本シェイプの最上段にある透明ボックスを、今設定した作業平面上にドラッグし、その前端がだいたい角丸直方体と同じ位置にくるようにする。透明のシェイプは、他のシェイプとグループ化したときに、削られる部分となる。(クリックで拡大)

|


▲透明ボックスが角丸直方体を横方向に貫くように幅を調整する(図では140ミリとなっているが、貫いてさえいれば、この値にこだわらなくてよい)。ここまでの操作が正しければ、変形した透明ボックスの前面が角丸直方体の前面とちょうど重なっているはずである。(クリックで拡大)

|
 |


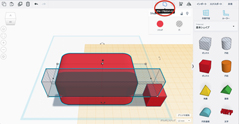
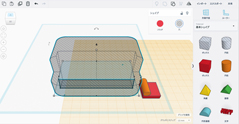
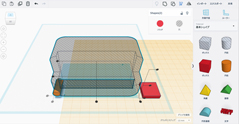
▲透明ボックスの高さが、角丸直方体の上面以上となるように調整する(これも数値は適当でよい)。(クリックで拡大)

|
 |


▲透明ボックスが選択されている状態で、shiftキーを押しながら角丸直方体をクリックし、両方のシェイプを選択状態にする(あるいは、マウスポインタが両方のシェイプにかかるようにドラッグしても同じように選択できる)。そして、赤丸で示した「グループ化」をクリックし、シェイプの合成を行う。(クリックで拡大)


|


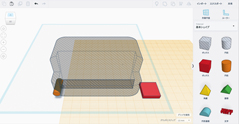
▲すると、角丸直方体が、このように前端の上部が削られた形(スマートフォンスタンドのベース)になる。(クリックで拡大)

|
 |


▲次に、同じようにシェイプの減算によって、スマートフォンがはまる窪みを作っていく。窪みの底面の高さを規定するために、右側のボックスの高さを10ミリに変更する。(クリックで拡大)

|
 |


▲高さが変更されたボックスの上に作業平面をドラッグし、新たな造形の基準面とする。(クリックで拡大)


|


▲再び透明ボックスをドラックし、大まかに図の位置に置く。(クリックで拡大)

|
 |


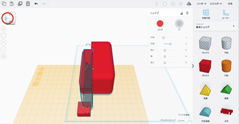
▲続く作業が行いやすいように赤丸の部分をクリックしてビューの方向を変え、シェイプを右側面の斜め上から見えるようにする。(クリックで拡大)

|
 |


▲さらに、スマートフォンスタンド(以下、スタンド)が中央にくるように、それが選択された状態で、赤丸で示した「ビューを選択項目に合わせる」をクリックする。(クリックで拡大)


|
●スマートフォンの入るくぼみの調整


▲スマートフォンをはめる窪みとなる透明ボックスのサイズを変更していく(位置の調整は、この後で行う)。大型のスマートフォンやケース付きでもはまるように余裕を持たせ、向かって奥行き方向が85ミリ、幅が15ミリとした。(クリックで拡大)

|
 |


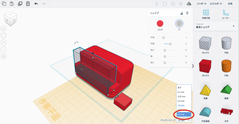
▲左斜め上からのビューに切り替えるために、赤丸の部分をクリックする。(クリックで拡大)

|
 |


▲ここで、スタンドの本体と透明ボックスの中央を一致させるために、TinkerCADに用意されている自動調整機能を利用してみる。(クリックで拡大)


|


▲まず、スタンドの本体と透明ボックスの両方を選択してから、赤丸で示す「位置合わせ」をクリックする。(クリックで拡大)

|
 |


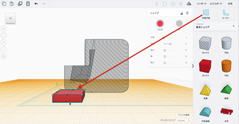
▲すると選択されたシェイプの周囲に、位置合わせの基準点の候補が黒い丸で表示される。今は、スタンドの正面から見たときの中央に合わせたいので、赤丸で囲った丸(ポインタを重ねると赤くなり、調整後の位置がオレンジ色の線でプレビューされる)をクリックする。(クリックで拡大)

|
 |


▲位置合わせの結果、透明ボックスがスタンドの中央に移動した。(クリックで拡大)


|


▲続いて、透明ボックスの奥行き方向の位置決めを行うが、これは一旦、前端まで移動させ、そこからグリッドへのスナップを利用して調整していくことにする。そのため、今度は赤丸で囲った別の丸をクリックする。(クリックで拡大)

|
 |


▲これでスタンド本体と透明ボックスの前端が揃ったので、透明ボックスを奥行き方向に移動して位置決めしていく。(クリックで拡大)

|
 |


▲位置合わせのモードから抜けるために、一度、何もないエリアをクリックしてから、透明ボックスを選択する。そして、グリッド編集のポップアップメニューから、赤丸の「5.0mm」を選ぶと、キーボードの矢印キーを使って5ミリずつ移動させることが可能となる。(クリックで拡大)


|


▲キーボードの右の矢印キーを2回押すことで、透明ボックスをバランスの良い位置まで移動することができた。さらに、スマートフォンが見やすい角度で安定して置けるように、赤丸の角度調整ハンドルを使って、透明ボックスを少しだけ後ろに傾けておく。(クリックで拡大)

|
 |


▲ここでは、-10度(奥行き方向に10度)傾けることにした。(クリックで拡大)

|
 |


▲透明ボックスが傾いたら、再び、スタンド本体と両方を選択し、赤丸の「グループ化」をクリックして合成を行う。(クリックで拡大)


|


▲合成後は、このようにスマートフォンスタンドらしい形状となった。ここから、スピーカーホールを開ける作業に移っていく。実際には、ソリッドなシェイプ(スタンド本体)から透明のシェイプ(スピーカーホール)を引くことによって求める形にするわけだが、それではホールの状態などを確認しにくい。このような場合には、一時的にソリッドと透明の属性を入れ替え、合成直前に本来の属性に戻す方法を採ると、作業が進めやすくなる。(クリックで拡大)

|
 |


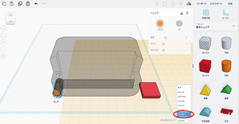
▲実は、ソリッドなシェイプでも、カラー属性を透明(穴)にすることで、最初から透明なシェイプと同じ性質を持たせることが可能だ。そこで、スタンドを選択し、赤丸で示す「穴」をクリックして、これを透明化してみよう。(クリックで拡大)

|
 |


▲さらに、赤丸で示した「ビューを選択項目に合わせる」をクリックし、スタンドをウィンドウの中央に大きめに表示しておく。(クリックで拡大)


|
●スピーカーホールの位置調整


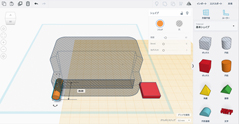
▲続けて、赤丸で示すキューブの「右」の部分をクリックし、スタンドの右側面が手前にくるようにする。(クリックで拡大)

|
 |


▲この状態で、どのあたりにスピーカーホールを開ければよいかを検討し、ホールの下端がスタンドの底面から5ミリの位置にくるようにすることにした。(クリックで拡大)

|
 |


▲これまでも作業平面の高さを決めるために利用していた赤いボックスの高さを、5ミリに変更する。(クリックで拡大)


|


▲その上面に作業平面をドラッグして、この高さで作業が行えるようにする。(クリックで拡大)

|
 |


▲新しい作業平面の設定までが終わると、このような状態となる。ここでグリッドのスナップ間隔を、赤丸のように1ミリに戻しておく。(クリックで拡大)

|
 |


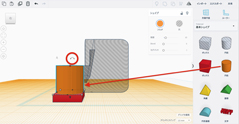
▲赤いボックスの上あたりに円柱のシェイプをドラッグする。この円柱が、スピーカーホールのベースとなる。次に、赤丸で示すハンドルを使って、円柱を横倒しにする。(クリックで拡大)


|


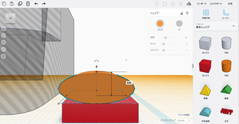
▲このように円柱を90度倒し、サイズなどを調整してスピーカーホールに仕上げていく。(クリックで拡大)

|
 |


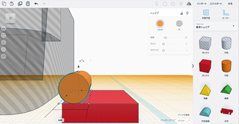
▲再び作業がしやすいように、「ビューを選択項目に合わせる」をクリックして円柱を拡大表示する。(クリックで拡大)

|
 |


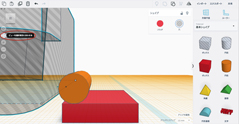
▲それから円柱の断面が見えるように、赤丸のキューブの左側の三角アイコン(本来の正面)をクリックする。(クリックで拡大)


|


▲円柱の断面の高さを8ミリにする。(クリックで拡大)

|
 |


▲さらに幅も8ミリにして、断面が正円となるように調整する。デザインや機能上はスピーカーホールが楕円でも構わないが、プリントする際には穴の内壁が、下から層を積み重ねたときに安定して成り立つ状態にしておくことで、サポート材を除去する手間を省ける。そこで、正円の穴を複数並べてスピーカーホールを構成することにした。(クリックで拡大)

|
 |


▲今度は、(一時的に透明の)スタンド本体を選択して、「ビューを選択項目に合わせる」をクリックしよう。(クリックで拡大)


|


▲さらに、左上のキューブの赤丸の部分をクリックする。(クリックで拡大)

|
 |


▲このように、斜め上から見下ろすような状態になる。(クリックで拡大)

|
 |


▲スタンド本体と円柱を両方選択し、赤丸の「位置合わせ」をクリックする。(クリックで拡大)

|


▲ここでは、一度、円柱をスタンドの左端に揃えてから、キーボードの矢印キーを使って位置の調整を行う。そのため、位置揃えの基準としてクリックするのは、赤丸で囲った丸になる。(クリックで拡大)

|
 |


▲円柱が左端まで移動した状態を示す。(クリックで拡大)

|
 |


▲次の作業に移る前に、何もないエリアをクリックして、位置決めモードから抜けておく。(クリックで拡大)


|
●音が出てくる穴をあける


▲改めて、グリッドのスナップ設定を赤丸で示した5ミリにする。(クリックで拡大)

|
 |


▲後で円柱を選択しやすいように、手前方向に伸ばしておく。図では25ミリにしているが、スタンドの前面よりも手前に出ていれば数値は適当でよい。(クリックで拡大)

|
 |


▲キーボードの右矢印キーを2度押して、円柱を図の位置まで移動する。(クリックで拡大)


|


▲円柱の複製を作るために、赤丸の「複製」をクリックする。すると、見た目は変わらないが、元の円柱と同じ位置に、複製を作ることができる。(クリックで拡大)

|
 |


▲キーボードの右矢印キーを2度押してみよう。2個の円柱が横並び状態になったはずだ。そして、再度「複製」をクリックする。(クリックで拡大)

|
 |


▲すると、3個目の円柱は、1、2個目と同じ間隔を空けて作られる。これは、あるシェイプを複製・移動後、その選択状態を解除せずに「複製」をクリックすると、直前の移動を含んで複製されるためだ。この機能は、シェイプを等間隔に並べたい場合などに便利である。(クリックで拡大)


|


▲今度は、3つの円柱を選択し、「複製」をクリックする。(クリックで拡大)

|
 |


▲そして、キーボードの右矢印キーを9回押して、複製された円柱を図の位置まで移動させる。一見すると左右均等のようだが、実際には、まだ微妙にずれているので、位置合わせ機能を使って調整を行う。(クリックで拡大)

|
 |


▲そのためには、まず6個の円柱をすべて選択し、「グループ化」を行っておく。(クリックで拡大)


|


▲その上で、グループ化された円柱とスタンド本体を両方とも選択し、「位置合わせ」をクリックする。(クリックで拡大)

|
 |


▲ここでは中央右合わせとしたいので、赤丸で囲んだ中央の丸をクリックする。(クリックで拡大)

|
 |


▲これで位置合わせが完了した。(クリックで拡大)


|


▲一度、何もないエリアをクリックして位置合わせモードから抜け、改めてグループ化された円柱を選択する。そして、カラー属性を「穴」に変更しておく。(クリックで拡大)

|
 |


▲同様に、スタンド本体を選択し、カラー属性を元(この場合には赤)に戻しておこう。(クリックで拡大)

|
 |


▲作業平面の高さを決めるために使っていたボックスを選択してキーボードのデリートキーで削除し、作業平面自体もデフォルト状態に戻しておく。(クリックで拡大)


|


▲スタンド本体とグループ化された円柱の両方を選択し、「グループ化」を行う。(クリックで拡大)

|
 |


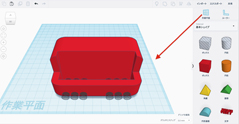
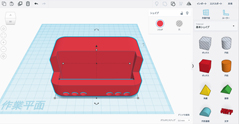
▲これで、スピーカーホールの空いたスマートフォンスタンドが完成した。(クリックで拡大)

|
 |


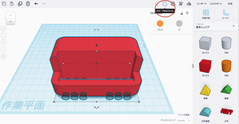
▲左上のキューブを動かして、別の角度からスマートフォンスタンド観察したところ。(クリックで拡大)


|
●3Dプリンタで出力して完成


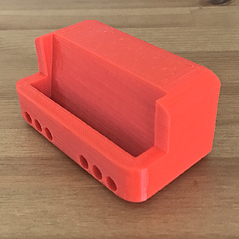
▲実際に3Dプリントされたスマートフォンスタンド。(クリックで拡大)

|
 |


▲スマートフォンをはめ込むと、このように安定して置くことができ、音声が前面のスピーカーホールから流れてくるようになった。
(クリックで拡大)

|
 |


|
今回は構造を簡単にするために、スタンドの後部は単なる支えとなっているが、この部分を共鳴ボックスとしたり、スマートフォンからの音声を導くチューブ(バックロードホーン)を配置したりすると、音量を増幅することもできるようになる。
TinkerCADの操作に慣れたら、練習を兼ねてそのような改造をしてみても面白いだろう。
|

